Net Art: Lines & Shapes
Brainstorming
We’ve been exploring a lot of new concepts in Java and p5 for our upcoming project. After being introduced to p5 in our last assignment, I found myself gravitating a lot towards organic, blobby shapes and curves. Last assignment, I discovered beginShape() when I was trying to figure out how to build the RMIT logo, but it only required a combination of already-existing shape primitives. For this project, I definitely want to further explore how I might incorporate my own custom shapes in my project.
I’ve decided to continue using p5 for my net art piece because I have a lot more to learn- I feel that I’m not ready to move on from it juuust yet. Here are some great things I’ve discovered and played around with:
Things I learnt about custom shapes!
arc ()is used for ellipses or parts of an ellipse. It can’t be combined with other shapescurve ()is used for connecting two points together with a small curve rather than a straight line. These can be used in shapes- in thebeginShape()function, we can usecurveVertex()in place ofvertexbezier ()are used for more complex shapes with smoother, longer curves. These can also be used in shapes -bezierVertex ()
After exploring concepts around vertices and curves, I created a simple test bezier editor to better learn how they worked. The above exploration is inspired by Simon Tiger’s Bézier Editor, used to help demonstrate the way curves are created based on anchor and control points.
Drawing inspiration
There’s some really amazing net art out there. Here are just a few works that particularly inspired me. I was drawn to geometric shapes, random movement; definitely a lot of noise/random, iteration, as well as colour, and varying mouse events. These are all concepts I’ll look to hopefully include in my own work!
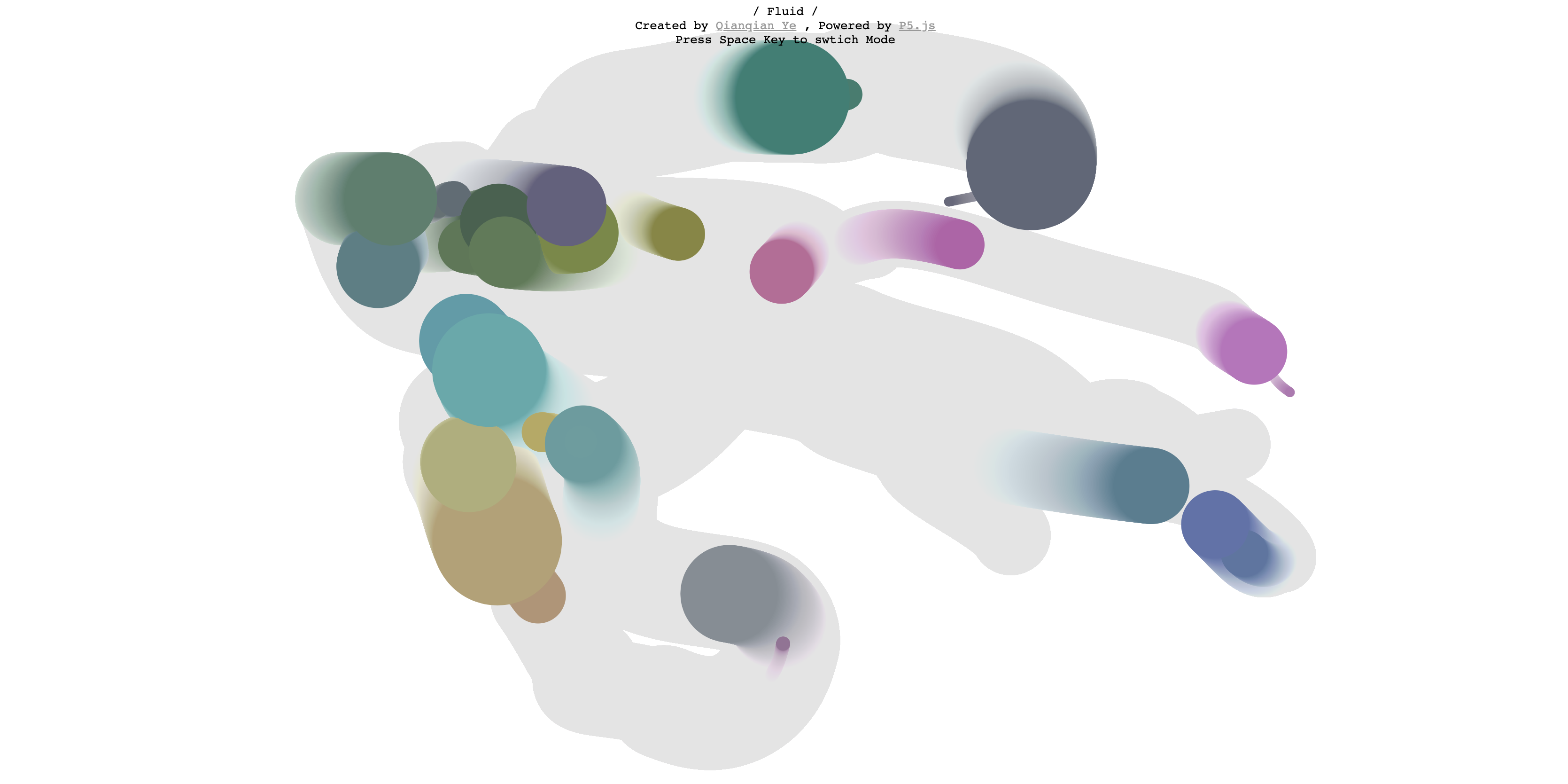
Fluid – Qianqian Ye

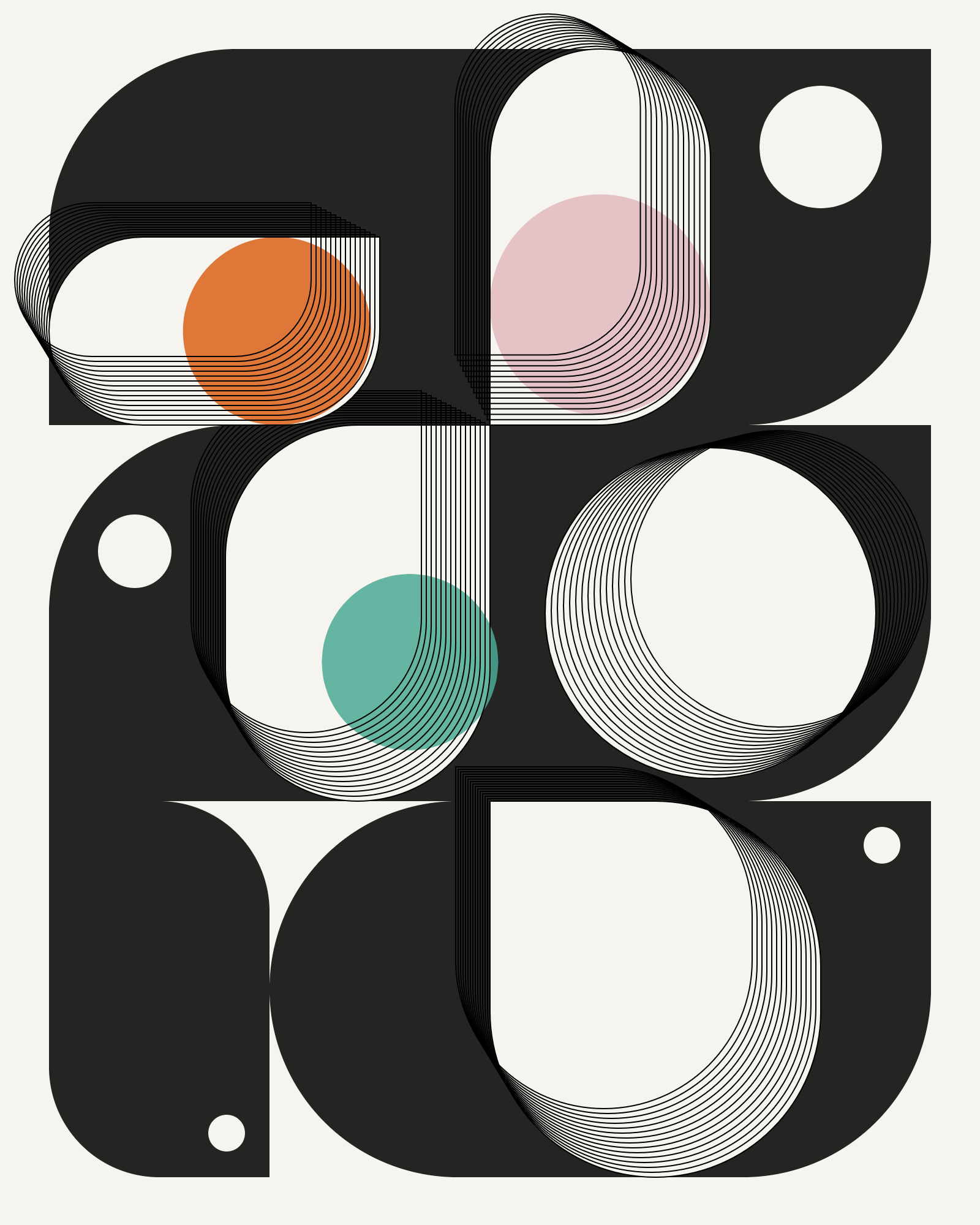
Corridor – Julia Hilt

Fireflies – Amy Goodchild
fireflies_edited from Amy Goodchild on Vimeo.
Hide and Seek – Judit Bekker

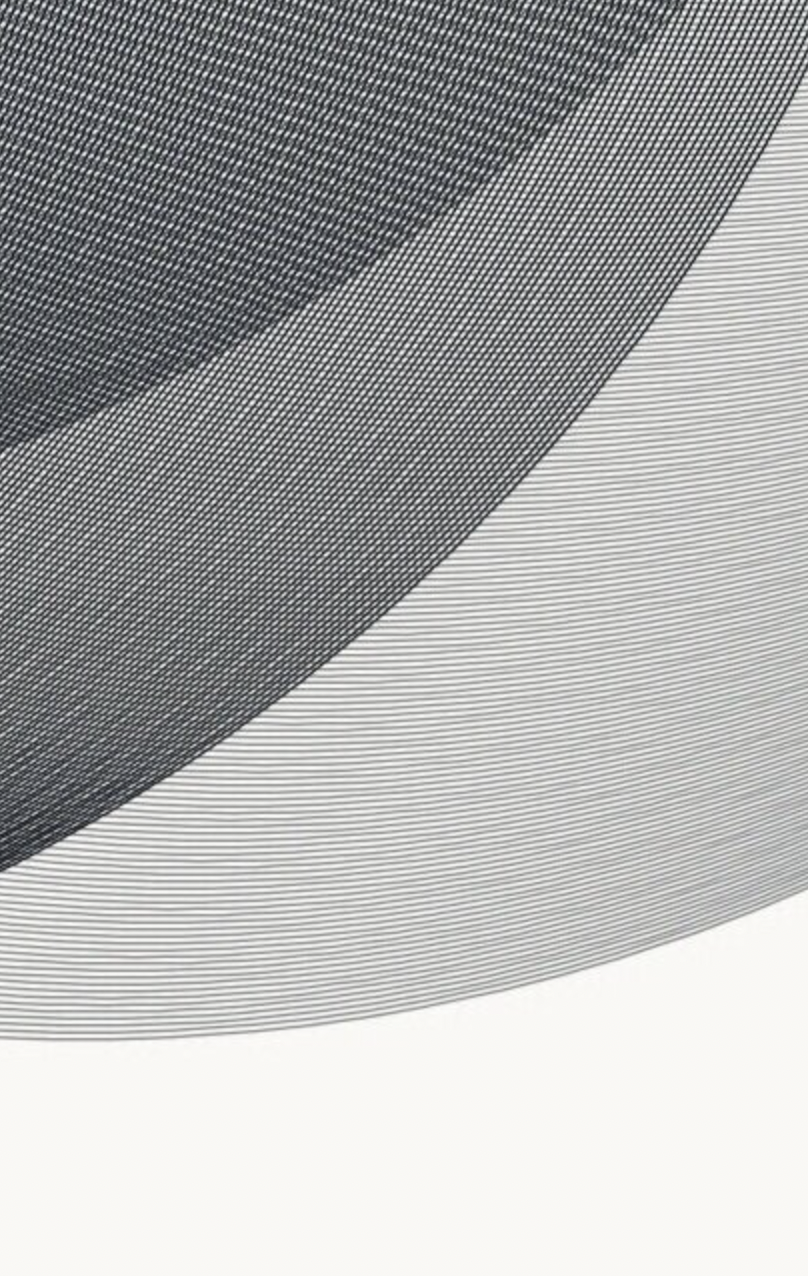
Triple Curve – Tyler Hobbs

An Idea…
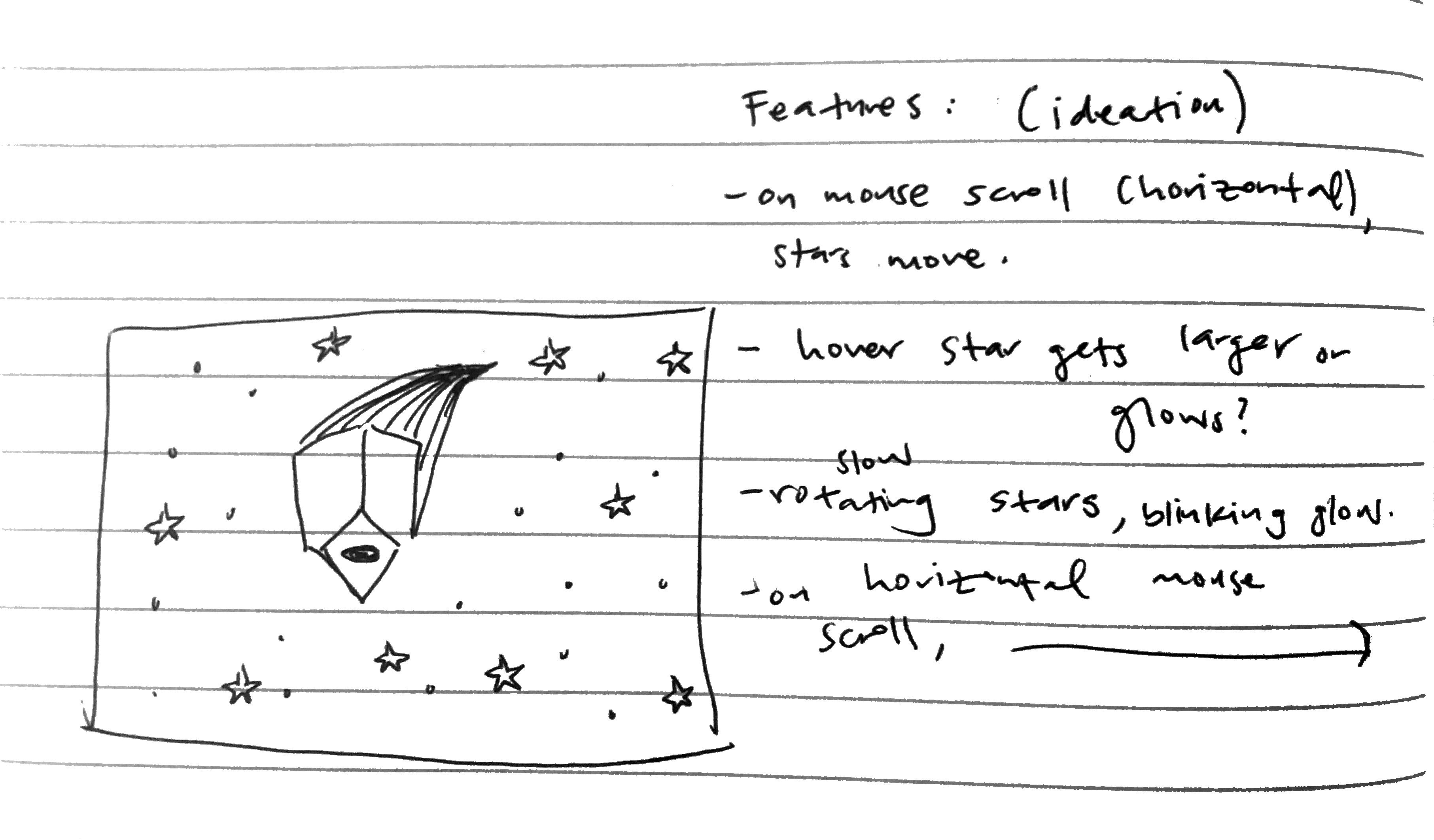
Following my exploration of new concepts and inspiring works, I sat down to draw up a simple idea for my project concept:

I thought I would have a go at coding one of my recurring doodles of a floating space room. I’ve already started to think about how I might go about creating this concept- for example, a for loop of a custom shape for the trail of the room. I also saw a function called beginContour() which could potentially be used to cut out windows. Along with all this I’ll need to start considering what sort of interactive or sound I will include in my project.
REFERENCES
- Bekker, J, (n.d.) Part 2: p5.js on the mov, https://juditbekker.com/2022/02/20/part-2-p5-js-on-the-move/ - Goodchild, A, (2021) fireflies_edited, https://vimeo.com/514685435 - Hilt, J, (n.d.) Corridor, p5.js, https://interface.fh-potsdam.de/gestalten-in-code/grid/corridor/ - Hobbs, T (2019), Triple Curve, https://tylerxhobbs.com/selected-works/generative-digital/1 - @sayantanm19, (n.d.) p5.js | beginShape() Function, GeeksforGeeks, https://www.geeksforgeeks.org/p5-js-beginshape-function/ - Tiger, S, (n.d.) Bézier Editor, p5.js, https://simontiger.com/bezier-editor - Ye, Q, (n.d.) Fluid, p5.js, https://qianqian-ye.com/Everyday/Day41/ ```