Net Art: Room Reveal
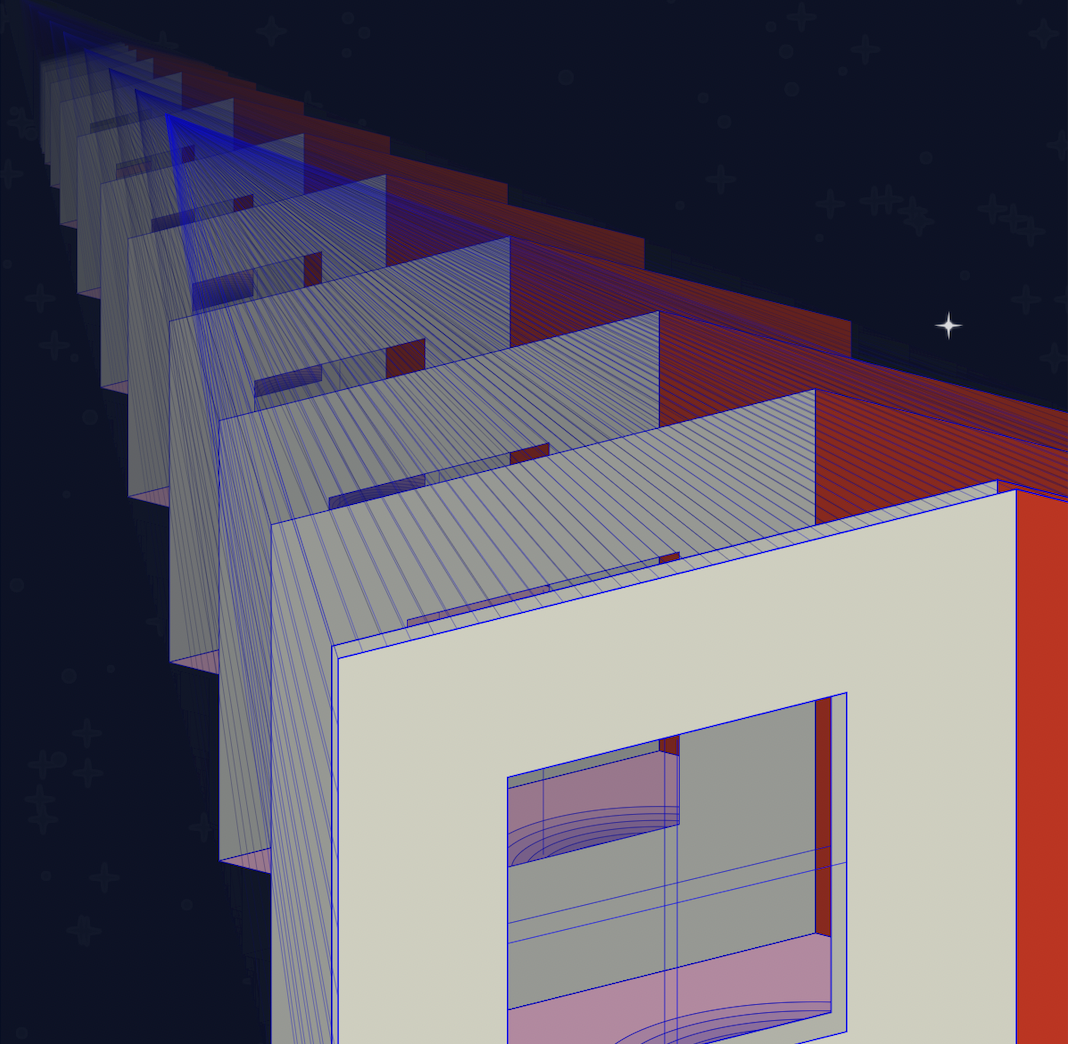
Final product!
When the user clicks on the canvas, depending on the x-position of the mouse, a whooshing sound effect will play to mimic the sound of the room flying towards (or from) the user. On the mouseclick, the blue trail of the room will also begin to move, kind of like the room is flying at high speed. And when the user drags the mouse across the x-axis, the room will scale up or down.
Improvements
I organised my code into the background and foreground components, putting the background elements into a separate class and .js file. This background just comprised of the small ellipses (some with vertices) to resemble blinking stars. They are randomised, and the background has an alpha to it, so they do not flash too abruptly. I also added a drawingContext() property with a blurred coloured shadow to achieve a glowing effect.
In the main sketch, there is the structure which I had tested in the previous blogpost, as well as the black hole in the middle of the floor. I remembered I needed to include a recursive function in my project, so I thought about using it for the black hole. I tested out the differences between the original For Loop that I previously tested, and I think the second function turned out better and a lot more dimensional.
Last thoughts and comments

Overall, I enjoyed the entire process of this project- despite quite a few challenges- and I especially appreciated the freedom we had. One decision I had to make was whether or not to apply the alpha in the colour for the background. For the mouseX function (where the mousedrag on the x-axis scales the room), you can see the trail of the room being dragged across the canvas. This is because the transparency of the background allows you to sort of see through the drawing as it loops again. I made the decision to keep it, however, because I think it adds to the sense of movement. And I sort of like how you can see where the blinking stars have appeared, kind of like (please excuse my sappiness) a nice little reminder that they’re always there.